phpstorm2021.3是一款功能十分丰富且专业的PHP编程软件,该软件凭借其简洁大气的界面、全面的开发环境以及支持多种开发语言等一系列的特性,深受编程人员的认可与喜爱。同时,软件还十分的智能,它可以帮助用户们自动检测代码程序的编写、扩展代码格式配置、自动重构的代码等等,以此轻松的帮助你进行全局项目的设置。不仅如此,它还非常适合与Symfony、Laravel、Drupal、WordPress等诸多的其他框架一起使用,其适用性十分的广泛。
另外,phpstorm2021.3相较于之前的版本而言,它不但优化了许多小工具,而且还增加了很多特色的新功能,比如在此版本中,它不仅直接在PHP 8.1枚举引入了代码建议和验证以防错误的使用功能,而且还引入了对IteratorAggregate接口的支持,对Doctrine集合的迭代现在开箱即用,当然啦,新增的功能肯定不止于此,想要知道的用户就需自己亲自去进行体验啦。总而言之,该版本所带来的工具及功能绝对可以大幅度的提高用户们的工作效率、满足用户的使用需求,从而达到省心又省力的目的,当热,最为主要的便是使用phpstorm2021.3版本可以让用户便捷由快速的进行编辑代码。有需要的用户还在等什么呢,快快前来本站下载使用吧。

phpstorm2021.3安装教程
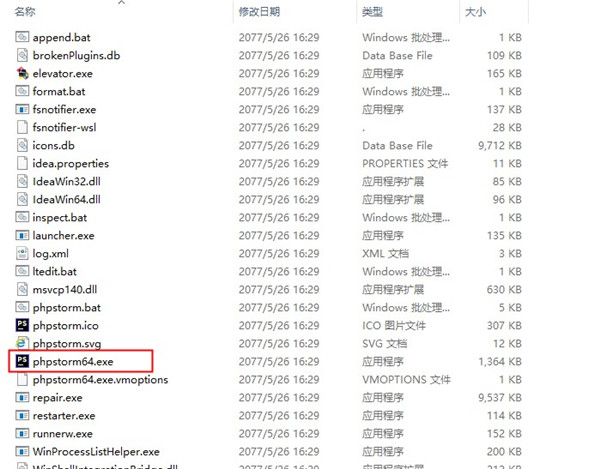
1、在本站下载安装包,解压得Phpstorm源文件;

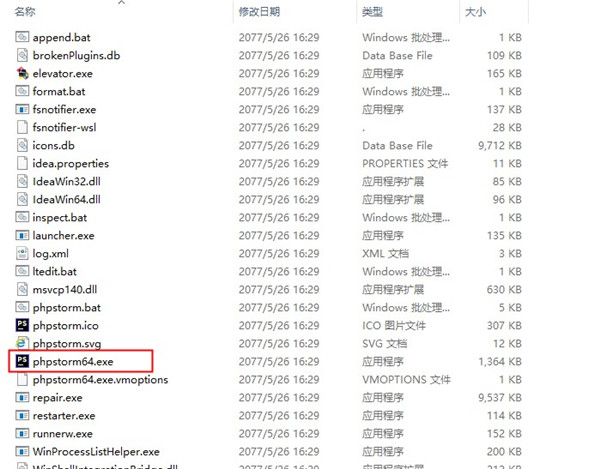
2、双击“phpstorm64.exe”,即可打开该软件,无需安装即可永久使用;

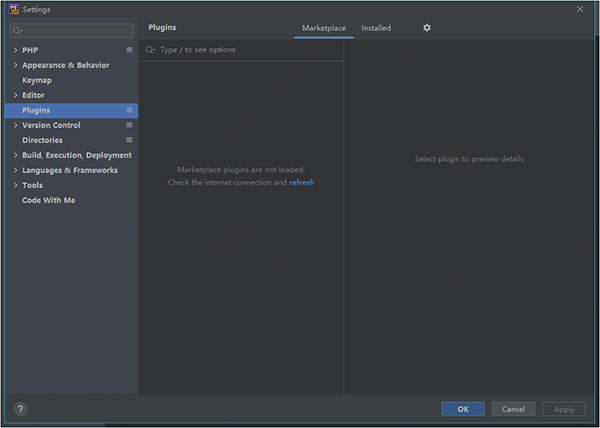
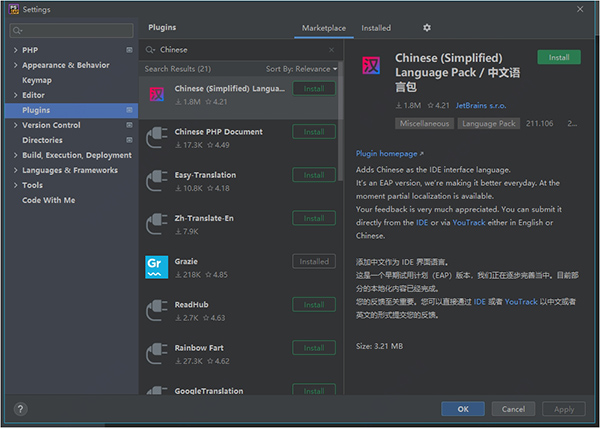
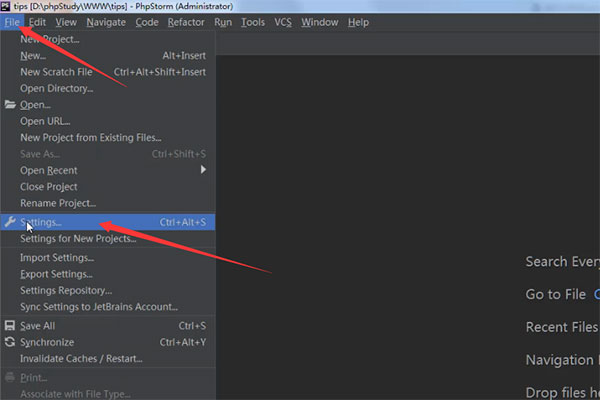
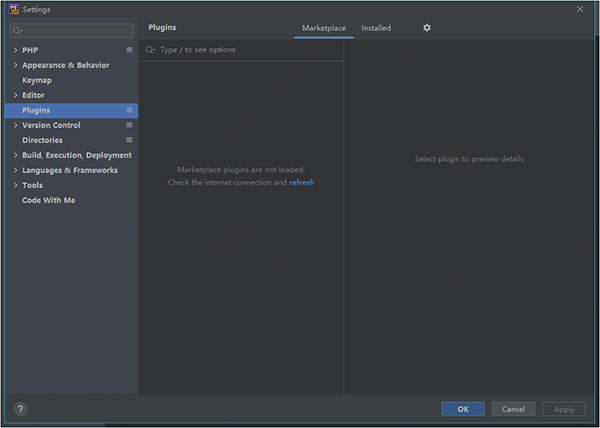
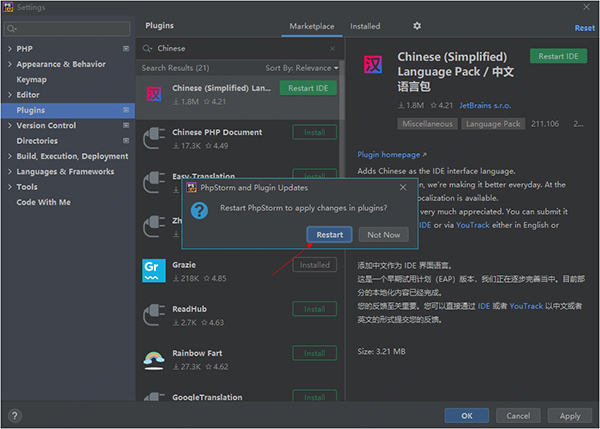
3、该软件运行后默认为英文,直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置;

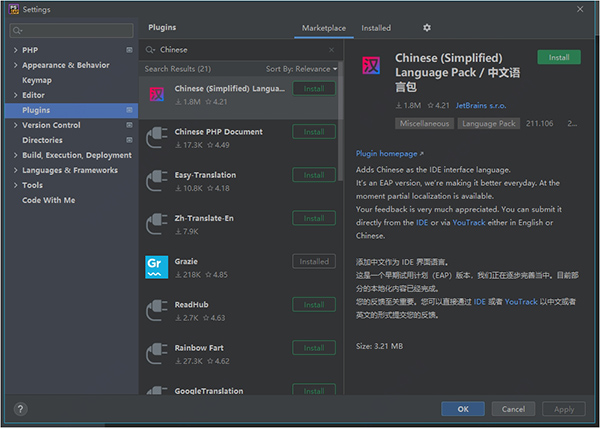
4、在搜索框内输入“Chinese”,找到中文语言包点击Install安装;

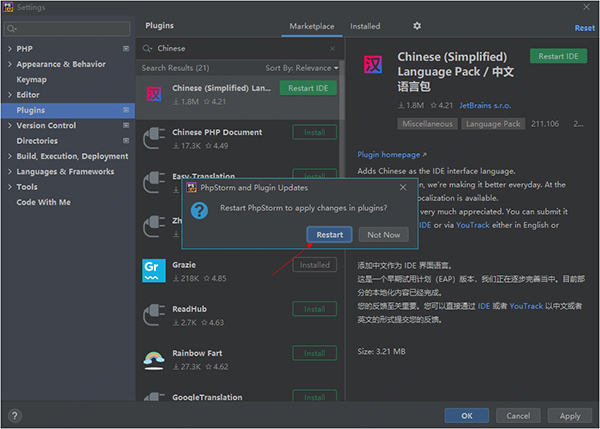
5、安装成功后需要重启软件,点击Restart IDE,然后弹出提示点击Restart即可;

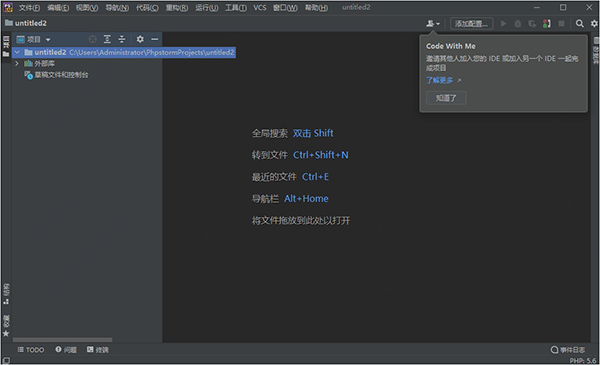
6、好了以上就是phpstorm2021.3详细的安装教程,软件已经可以免费使用了。

PhpStorm 2021.3功能介绍
一、PHP 8.1最新变化
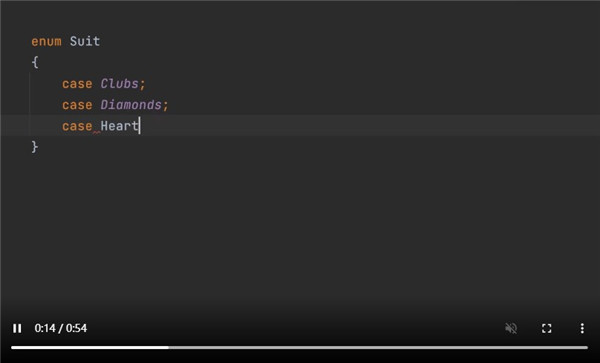
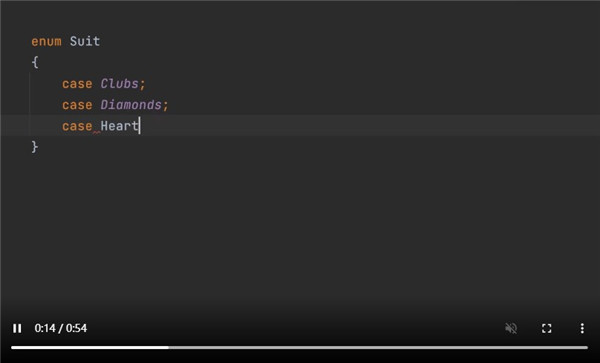
1、枚举
枚举是 PHP 8.1 中最受期待的功能之一。
该软件中引入了对枚举的支持,提供了代码建议和验证以防错误使用。
PHP 中的枚举包含一组用例,可以具有方法,也可以用作类型提示。 在所有用例中,都将提供错误高亮显示和恰当的建议来帮助您节省时间。
2、只读属性
只读属性为初始化(即向其赋值)后无法更改的属性。
将帮助您在代码中有效利用只读属性并确保它们得到正确使用。
专用的检查将确保只读属性仅在声明所在范围内(属性声明本身或类方法中)初始化。
由于只读属性必须始终为类型化属性,将检查是否指定了类型声明。
只读属性不能具有默认值,但您可以在构造函数中将其初始化为提升属性,因此它还为其提供了一项快速修复。
3、初始值设定项中的 `new` 运算符
在 PHP 8.1 中,您可以在初始化默认形参的值、静态变量、全局常量和特性实参时使用新的表达式。
PhpStorm 将验证此类用法并高亮显示无效的用例,例如作为类常量或属性提供新对象。

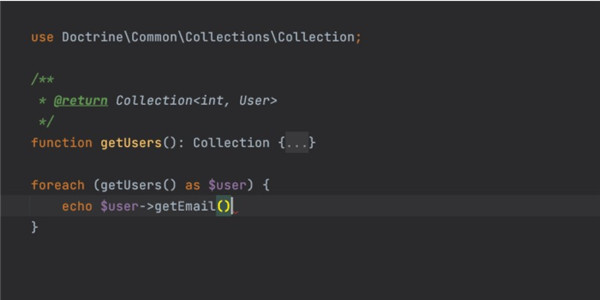
二、PHP 的泛型
PHP 尚未在语言级别上提供对泛型的支持,但是通过注解使用泛型已经相当常见。 使用集合、容器、工厂和其他应用程序时,它们将使代码更安全、更可预测。 通过 @template 注解扩展了对泛型的支持。
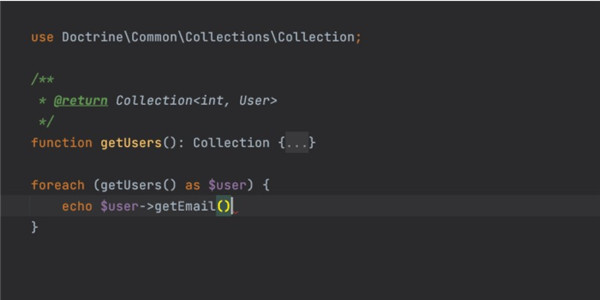
1、改进了对 Doctrine 集合的支持
引入了对 IteratorAggregate 接口的支持,对 Doctrine 集合的迭代现在开箱即用。
2、对 Laravel 集合的支持
在即将发布的 Laravel 版本中,illuminate/collections 软件包将支持泛型注解。为此类集合提供了更好的代码补全。
3、从构造函数推断泛型类型
如果构造函数中具有泛型 @template 形参,并且您想通过将对象作为实参传递来指定类型,现在将能够推断正确的类型并提供代码补全。

三、部署
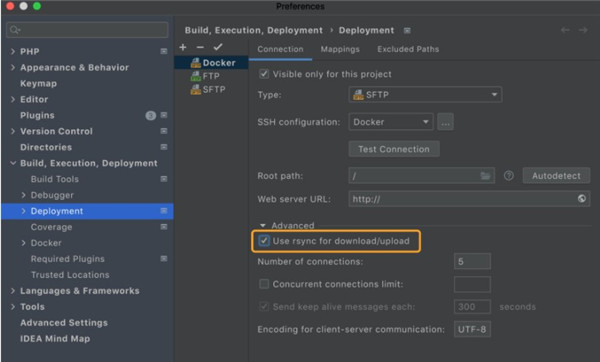
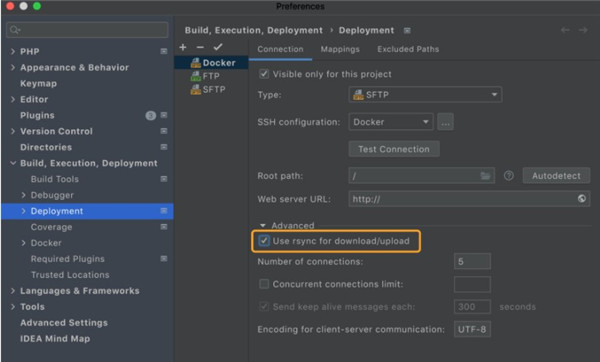
1、对 rsync 的支持
在使用 SFTP 服务器进行部署时,您可以启用 rsync 来上传和下载文件和文件夹,这将显著提高传输速度。 对应的 Use rsync for download/upload(使用 rsync 进行下载/上传)选项位于部署服务器配置的 Advanced(高级)部分中。
可以在 Settings/Preferences | Tools | Rsync(设置/偏好设置 | 工具 | Rsync)下配置 rsync 可执行文件的路径。 在 macOS 和 Linux 平台上,它将很快可用。 对于 Windows,建议使用 Cygwin 和 OpenSSH。
2、重新传输上传失败的文件
支持重新传输上传失败的文件。 在这种情况下,请点击 File Transfer(文件传输)工具窗口中的 Retry(重试)链接。
3、快速切换项目的默认服务器
提供了一个可以显示当前默认服务器的新状态栏微件。 当您需要处理多个环境时,您可以直接在微件中切换环境,而无需前往设置。

四、HTTP 客户端
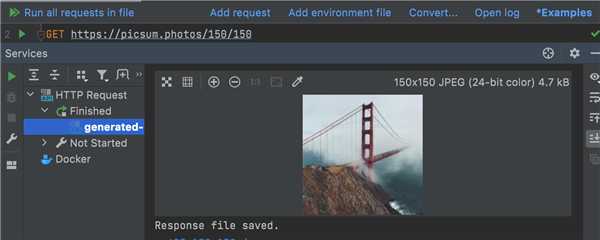
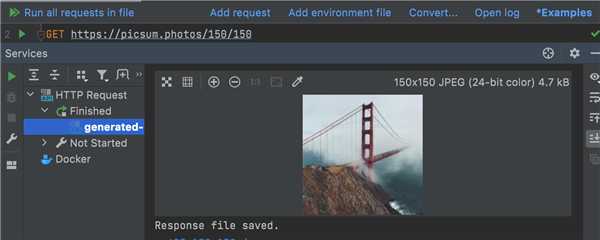
1、HTTP 客户端中的二进制响应
HTTP 客户端现已支持二进制响应。 如果收到的响应为图像,您可以直接在响应控制台中查看其预览。
2到自定义文件或目录的输出重定向
HTTP 客户端现在可以将输出重定向到自定义文件或目录。 它支持使用两个运算符进行强制重定向和软重定向:
运算符会创建一个新文件,如果此类文件已经存在,则会向文件名添加 -n 后缀。
3、运算符将重写已经存在的文件。
除了提供显式文件路径之外,您现在还可以使用新的预定义变量:{{$projectRoot}} 指向项目根文件夹,{{$historyFolder}} 指向请求历史记录文件夹。
4、对 HTTP 请求标识符的支持
在 PhpStorm2021.3中,可以命名您的 HTTP 请求了! 您可以使用 @name 提供标识符作为注释,也可以在请求分隔符 (###) 中提供文本。
然后,您可以从 Run Configuration(运行配置)、Run Anything(运行任何内容)或 Search Everywhere(随处搜索)对话框中通过 Services(服务)工具窗口,按名称调用请求。

六、用户体验
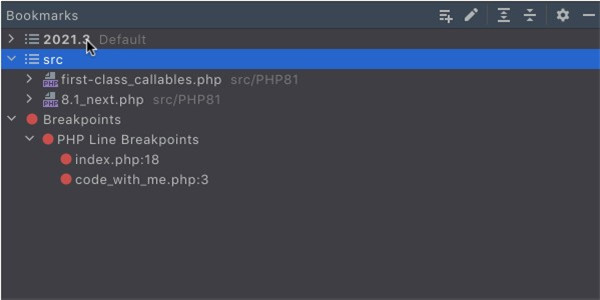
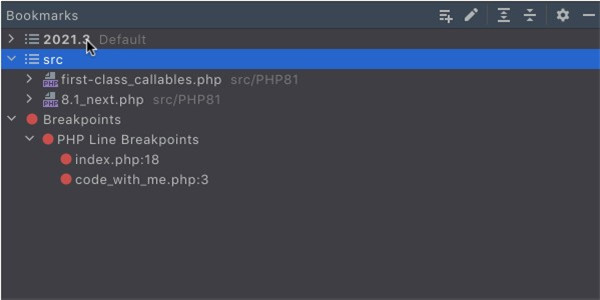
1、新的 Bookmarks(书签)工具窗口
在软件中,Favorites(收藏夹)和 Bookmarks(书签)功能已合二为一,合并为 Bookmarks(书签)。 您可以按 F11,在特定行、文件或文件夹上添加书签。 添加的所有书签都将在统一的 Bookmarks(书签)工具窗口中可用。
2、Show Usages(显示用法)的源代码预览
可通过按 Ctrl 并点击符号来调用的 Show Usages(显示用法)对话框现已支持根据找到的用法显示源代码预览。 要启用预览,请点击 Icon of the toolbar button 工具栏按钮。

七、VCS
1、Align Changes Highlighting(对齐变更高亮显示)
我们在齿轮图标下的 Diff(差异)屏幕设置中添加了新的 Align Changes Highlighting(对齐变更高亮显示)选项。 此功能可改良 Diff(差异)的易读性,使未更改的行对齐并并排显示,特别适用于复杂修改。 这有助于您更清楚地查看已添加或移除的代码。
2、远程分支的 Checkout and Rebase onto Current(签出并变基到当前分支)
Checkout and Rebase onto Current(签出并变基到当前分支)操作可用于签出所选分支并将其变基到当前签出分支的顶部。 此操作以前仅适用于本地分支,但在这里,此操作也可以应用于远程分支。
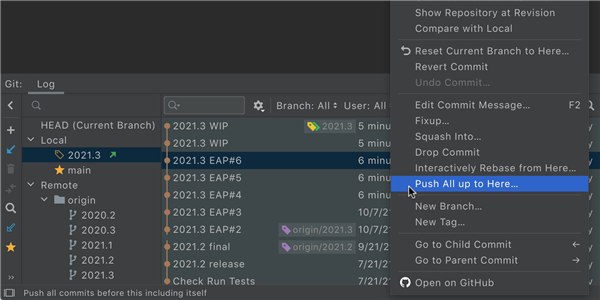
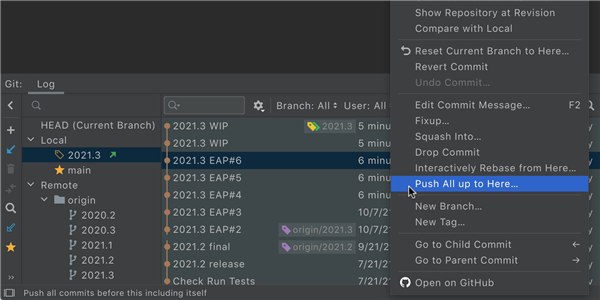
3、新的“Push All up to Here”(推送此前所有提交)操作
如果您有一些提交准备发布,而其他提交仍在进行中,那么您可能需要仅推送您确定要发布的提交。将使您可以推送您在 Git 工具窗口的 Log(日志)选项卡中所选及其之前的提交。 选择并右键点击所需的提交,然后使用新的 Push All up to Here(推送此前所有提交)操作。
4、重新组织了 VCS 设置
Settings/Preferences(设置/偏好设置)中的 Version Control(版本控制)页面已经简化以提升实用性,现在会列出所有可用设置。 Git 节点现在被划分为几个部分,对应最重要的流程:Commit(提交)、Push(推送)和 Update(更新)。 为 Directory mappings(目录映射)添加了一个单独的节点。 由于后台操作现在默认开启,Background(后台)节点已被移除。

phpstorm怎么改主题颜色?
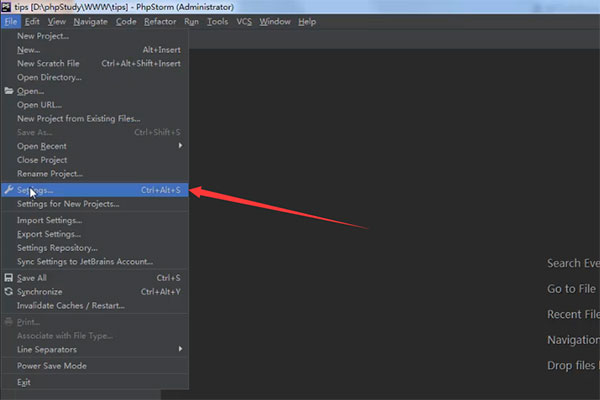
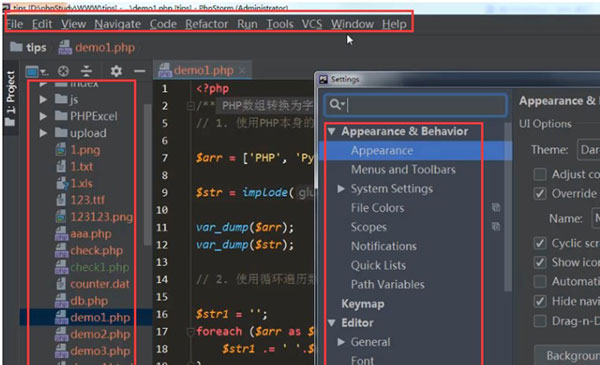
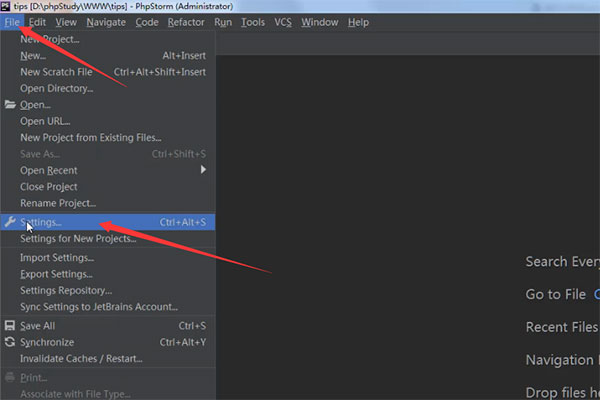
1、首先打开设置setting选项。

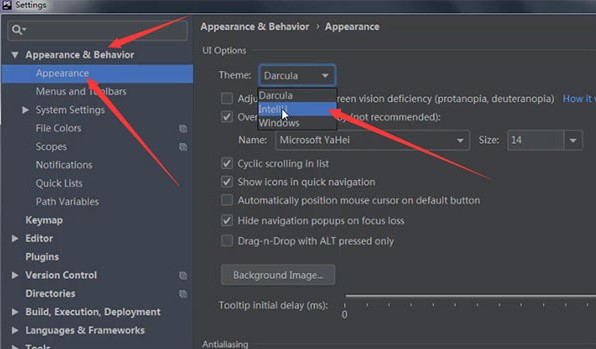
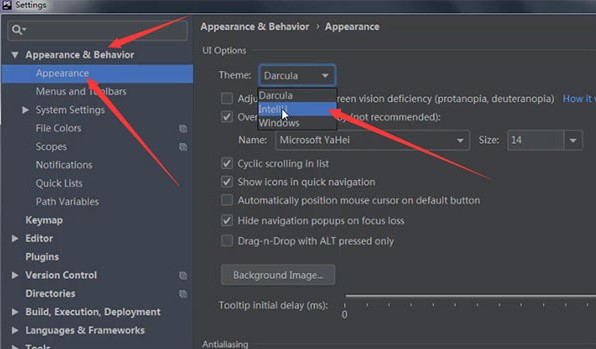
2、在左侧栏目选择打开appearance & behavior->appearance。然后在右侧栏目中,设置主题Theme。

3、这里我们原本设置的是暗黑主题也就是Darcula,现在我们示例更换为tntellij主题,然后点击确定应用后,主题更换结果如下。

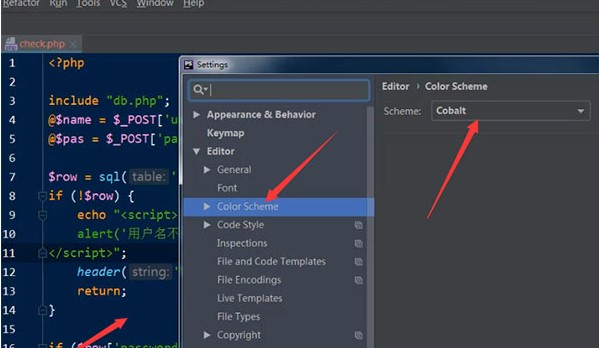
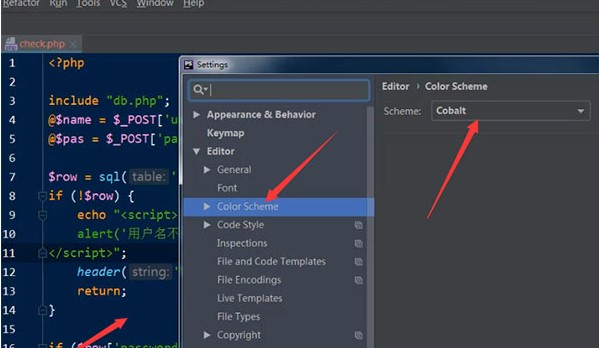
4、同样打开设置选项,选择如下栏目color scheme。在右侧scheme选项中进行修改设置,然后点击确定,即可更换代码编辑区域的背景颜色,如下所示。

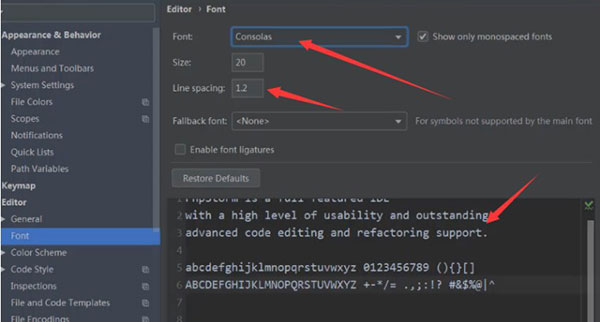
phpstorm怎么调字体大小?
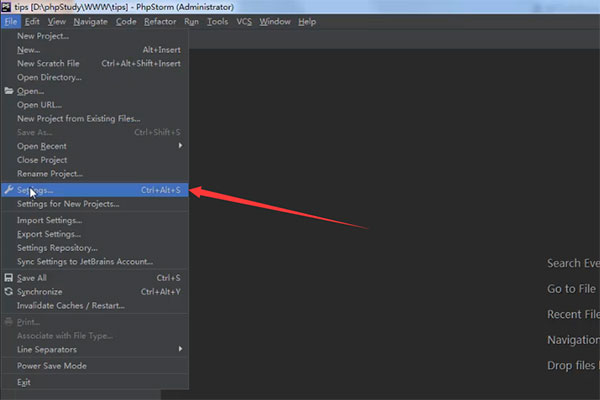
1、首先我们打开设置setting选项,如下。

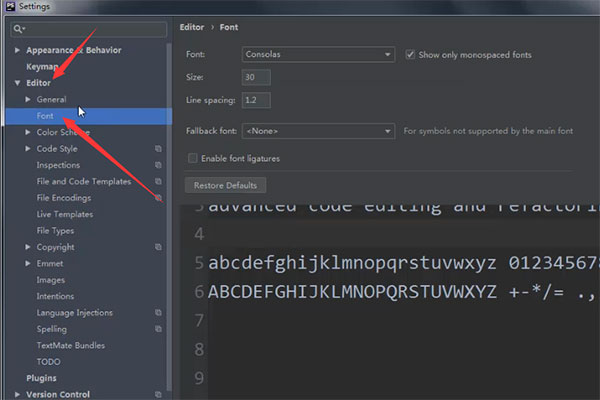
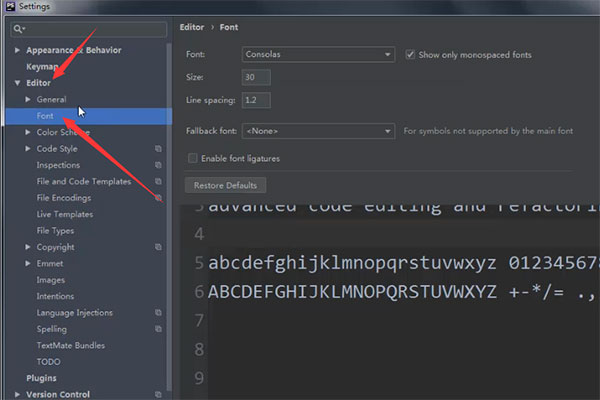
2、找到editor->font栏目选项。

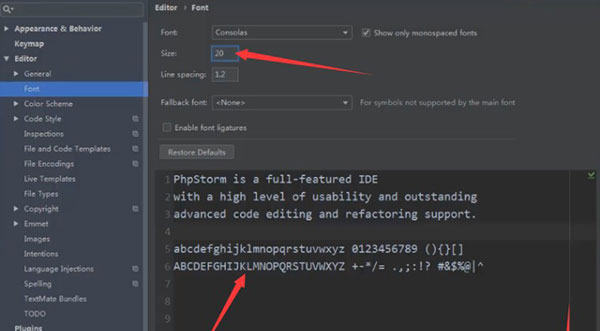
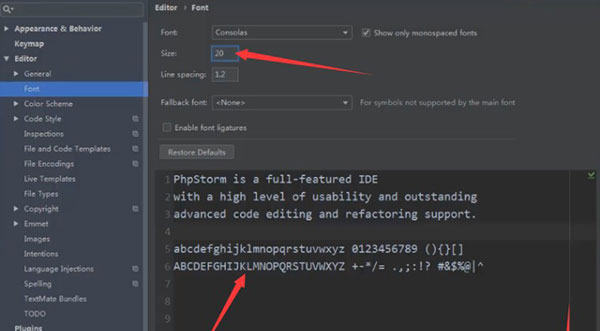
3、如下图,修改size中的数字,即可更换代码编辑区域的字体大小。我们可以在下面代码示例区域进行预览。选择好合适的大小后,点击确认应用就可以了。

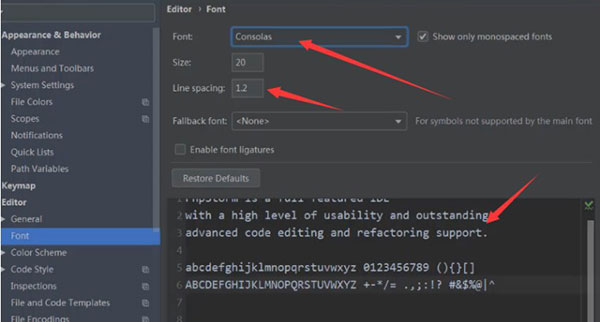
4、然后我们可以在editor->font选项中,通过修改Font的值,来更换字体的样式,以及修改spacing的值来设置行间距。同样,我们可以通过示例区域进行预览,选择合适的字体样式及行间距后,点击确定即可。

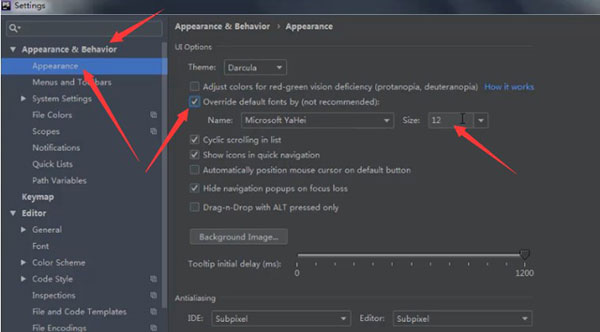
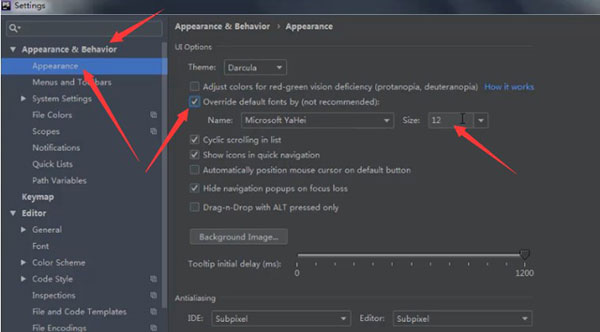
5、打开设置setting,选择如下选项appearance & behavior->appearance。

6、然后先勾选上图中选项,再通过设置size值即可更换工具栏处的字体大小了。

软件特色
1、智能编码辅助
这是一个PHP IDE,实际上可以“获取”您的代码。它支持PHP 5.3 / 5.4 / 5.5 / 5.6 / 7.0 / 7.1 / 7.2,提供动态错误预防,最佳自动完成和代码重构,零配置调试以及扩展的HTML,CSS和JavaScript编辑器。
2、智能PHP代码编辑器
IDE提供智能代码完成,语法突出显示,扩展的代码格式配置,动态错误检查,代码折叠,支持语言混合等功能。自动化的重构会谨慎处理您的代码,有助于轻松,安全地进行全局项目设置。
3、代码质量分析
数百次代码检查会在您键入代码时验证您的代码,并检查整个项目是否存在错误或代码异味。大多数检查的快速修复功能使立即修复或改进代码变得很容易。Alt + Enter显示每次检查的适当选项。
4、轻松的代码导航和搜索
在处理大型项目时,可帮助您更有效地处理代码并节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索其用法。
phpstorm快捷键
1、复制剪切
Ctrl + C 复制文本, 除了可以复制选中的文本,在不选中文本时,会直接复制当前光标所在行
Ctrl + X 粘贴文本,除了可以剪切选中的文本,在不选中文本时,会直接剪切当前光标所在行
Ctrl + D 复制当前行,这里是直接复制当前行到编辑器而不是在剪切板,相当于同时执行了复制和粘贴
Ctrl + Y 删除当前行
2、粘贴
Ctrl+V 直接粘贴
Ctrl+Shift+V 打开一个弹窗,显示最近复制的条目,选中后粘贴
3、撤销
Ctrl + Z 撤销
Ctrl + Shift + Z取消撤销
Ctrl + Alt + Z 整体恢复到未编辑之前的版本,需要版本控制配合
4、换行
Enter 换行
Shift + Enter 按照当前缩进,向下进入新的一行
Ctrl + Alt + Enter按照当前缩进,向上进入新的一行
Ctrl+Enter 换行,但光标留在原来位置
Ctrl+Shift+J 合并行
5、缩进
Tab选中的文本缩进到下一个级别
Shift + Tab选中的文本缩进到上一个级别
Ctrl+Alt+I 自动缩进
6、查找替换
Ctrl+f 查找文本(Match Case 是匹配大小写,Words 只匹配整个文本)
Ctrl+r 替换文本(Match Case 是匹配大小写,Words 只匹配整个文本)
7、切换窗口
Shift + ~ 切换打开的文件窗口
8、光标定位和选择文本
Ctrl + W 选中一个光标所在位置的单词,可以说是用的非常多的一个快捷键了,非常有用
Home 移动到行首
End 移动到行尾
9、其他
Alt + 鼠标点击 对多点进行编辑操作





























 查看
查看





 查看
查看
 查看
查看
 查看
查看




 查看
查看
 查看
查看


